-
零基础学aarido编程:02 - aarido桌面对话框(winform)程序 - 第一个窗口
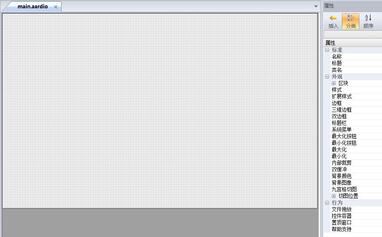
根据上一节的学习,现在我们通过一个最基本的窗口,来学习 aardio 的基本内容。 通过设计视图可以看到,我们已经去掉了其他控件和无关的东西,使之代码最为精简。 PS:在“设计视图”界面,aardio 右边的“属性”窗口提供了“当前控件”的众多选项。大都很好理解,大家可以逐一测试! import win.ui;//导入 winform 界面库 /*DSG*/ winForm = win.form(text="第一个窗口";right=759 -
零基础学aarido编程:04 – aarido桌面对话框(winform) – 代码学习
代码的学习,让很多童鞋感到很头疼,确实代码也是最核心的内容, 下面只是通过之前的内容,来简单讲解一下代码的流程。 import win.ui;//导入 winform 界面库 /*DSG*/ winForm = win.form(text="第一个窗口";right=759;bottom=469;border="none") winForm.add( btn={cls="button";text="这是按钮控件";left=68;top=160;right=200;bottom=216;z -
【Mr.R出品】零基础学aarido编程:04 HTMLayout – 精仿网易云音乐UI 制作心得
一直想找个做桌面前端 UI 的东西,都没有找到一个简单易用的,偶然发现了 HTMLayout,非常叼! 本人学习 HTMLayout 也不过 10 天时间,从着手开发“精仿网易云音乐 UI”也不过一个礼拜时间, 可想而知 HTMLayout 有多么的简单易用!当然本作品也只是初学作品,希望给大家带来参考! 以下是本人一些浅显的学习心得,高手掠过: HTMLayout 是以 HTML \ CSS \ CSSS! behavior 为基 -
零基础学aarido编程:03 – aarido桌面对话框(winform) - 第一段代码
通过上一节,我们创建的按钮控件,点击并没什么反应,这一节,我们得让他做出点反映。 可以通过“右键--按钮控件--响应命令”,也可以“双击按钮控件”,进入代码页,添加控件响应代码。 import win.ui;//导入 winform 界面库 /*DSG*/ winForm = win.form(text="第一个窗口";right=759;bottom=469;border="none") winForm.add( btn={cls="button";text=" -
零基础学aarido编程:01 界面渲染引擎 HTMLayout - 基础窗口
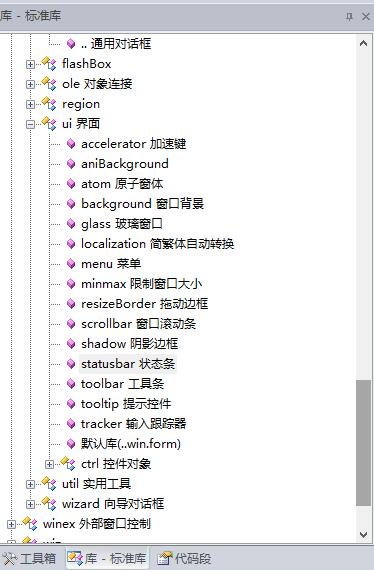
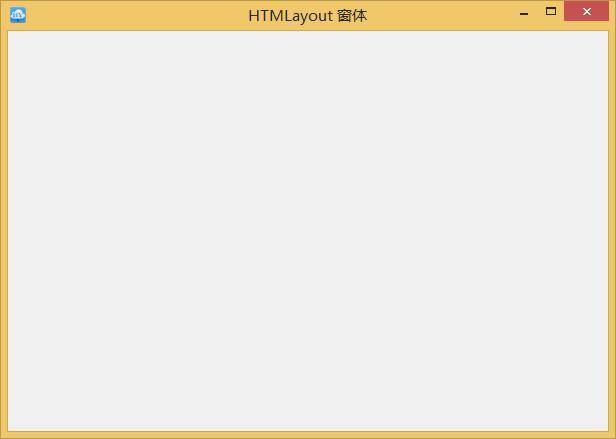
import win.ui; var winform = win.form(text="HTMLayout 窗体";right=599;bottom=399;parent=...) winform.add() import web.layout; //载入 Htmlayout var wbLayout = web.layout( winform) //将 Htmlayout 载入窗体 winform.show(); //显示窗体 win.loopMessage(); //消息循环 这是一个最基本的 HTMLayout 窗体生成代码,我们可以看到主界面的最大化、最小化等还是沿袭 winf -
零基础学aarido编程:02 HTMLayout – 自定义msgbox对话框
今天尝试做了个 HTMLayout 的自定义 msgbox 对话框,并做了封装,下面就来看下实际效果吧! 说明: HTMLayout 提示内容、标题内容 均支持 html 代码,大家可以充分发挥想象力。 版本二: 修改自动延时弹窗为 tips 模态弹窗,增加关闭按钮 版本一: 本实例提供了 3 种弹窗模式,并且都有返回值,方便调用 第一种:直接调用 win.msgbox 也就是 windows 系统机制提供的对话框。 第二种:用 h -
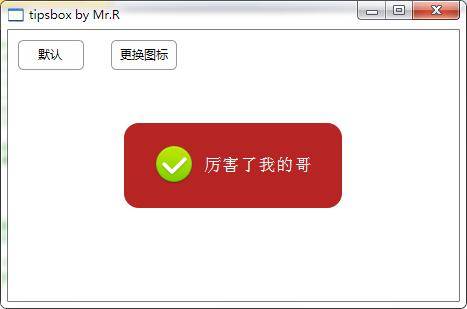
【Mr.R出品】05:HTMLayout 纯CSSS! TIPS弹窗 自动显隐
特性:纯 CSS & CSSS!打造; 支持更换图标、文字等; 自动显示 2 秒后自动隐藏; 非常适合做提示信息框; import win.ui; mainForm = win.form(text="tipsbox by Mr.R";right=759;bottom=469;) mainForm.add() import web.layout; import web.layout.behavior.windowCommand; wbLayout = web.layout( mainForm ) wbLayout.html = <!doctype html> <style type=&q -
零基础学aarido编程:01 - aarido桌面对话框(winform)程序初识!
哥,其实对于编程并不精通,同时也学的很杂,比如:汇编、C 语言、Python、PHP 等等,都是入门级的,高手们可以略过,写得不好请多多指教! 我只是想很多新手,也和我一样,想可以自己写写小程序,找个简单,易上手,快速,高效的开发工具玩玩,于是哥找到了 aarido(原 AAUTO), 之前也没关注过,没想到 aarido 发展的历史也有好几年了,咋一看名字还以为和 AutoIt 很像,不可否
有新私信
私信列表
搜索
❯
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:已经过期,无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!