-
Swiper.JS 8.3 轮播图幻灯片插件使用记录
官网下载 英文官网:https://swiperjs.com 中文官网:https://www.swiper.com.cn/ 版本:Swiper 8.30 HTML 代码 <div class="swiper swiper-1"><!--外层--> <div class="swiper-wrapper"><!--wrapper 层--> <div class="swiper-slide"><!--slide--> </div> <div class="swiper-slide"> </div> </div> <div class="swiper -
【WordPress美化】 代码高亮 适用于各种主题 根据页面自动加载代码高亮JS和CSS文件 并处理Pre标签
前言 代码高亮模块是搞网站、编程、前端等等经常会使用到的,那么怎么轻量化的自适应加载代码高亮呢?也就是包含Pre标签的页面会自动加载代码高亮的JS和CSS文件,并处理Pre标签进行高亮显示。而没有Pre标签的页面则不加载JS和CSS文件,也不进行任何处理。理论上合适任何WordPress主题,也适用于加载各种代码高亮文件。仅需 2 段代码即可实现本功能。 示例 //这是注释,仅使用 Pre 标签包 -
WordPress免插件纯代码配置SMTP邮箱功能
SMTP 邮箱是 wordpress 必备功能了,各种邮件通知、找回密码等,都要通过邮箱来搞~ 只需在 functions.php 文件种添加一下代码: //配置 SMTP public function btbat_mail_smtp($phpmailer) { $phpmailer->From = ""; //发件人地址 xxx@qq.com $phpmailer->FromName = ""; //发件人昵称 随便 $phpmailer->Host = "";; //SMT -
【WordPress美化】 柒比贰(7b2)主题 评论区编辑器 添加随机文字签到按钮
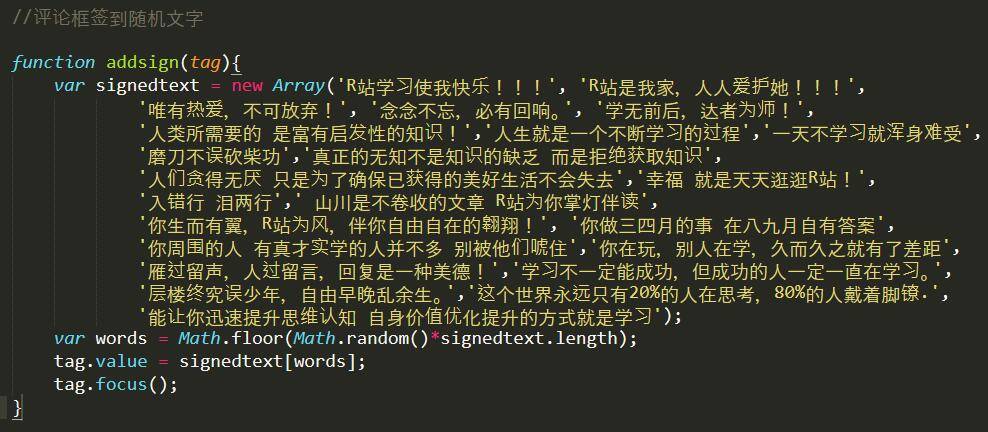
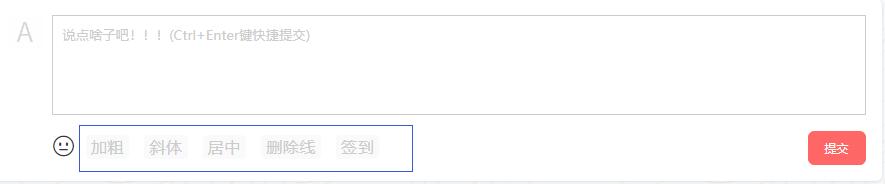
这个方法基本和上面的方法差不多,具体效果请参阅:柒比贰(7b2)主题 评论区编辑器添加加粗、斜体、删除、快捷键回复等按钮 定位代码 效果如图,首先在 single.js 中,定位到 function grin(){}函数下方,添加 function addsign(){}函数,具体内容如下: 添加代码 其中在 signedtext 中,可以添加你喜欢的文字短句,这样每次点击签到按钮,会随机自动在评论框中添加文字。 -
【WordPress美化】 柒比贰(7b2)主题 评论区编辑器添加加粗、斜体、删除、快捷键回复等按钮
评论区添加加粗、斜体、居中、删除线按钮: 效果如图,首先在 single.js 中,定位到 function grin(){}函数下方,添加 function addedt(){}函数,具体内容如下: 然后 这样你就可以随意添加自己喜欢的编辑器加强按钮了。 快捷键回复: 同样在 comments.php 文件中,定位到 textarea 标签,添加如下代码即可,快捷键为(Ctrl+Enter),大家可以根据喜欢自行修改; -
【WordPress美化】 柒比贰(7b2)主题 评论窗口放上面 及排序调整
柒比贰(7b2)主题的评论区窗口默认是在下方的,那么可以修改 comments.php, 这样排序就 OK 了。 另外评论分页数量、评论嵌套等也可在 wordpress 后台设置中 - 讨论中设置。 -
【WordPress美化】 柒比贰(7b2)主题 文章页添加 百度收录和编辑按钮
关于文章页样式及相关设置,可以先参考文章页添加评论锚点 直达评论区,和文章页分类标签处理, 百度收录代码: 首先在 functions.php 文件中添加如下代码: 然后在需要显示的位置,添加以下代码调用显示百度收录: 编辑按钮代码: 然后在需要显示的位置,添加以下代码调用文章编辑按钮,edit_post_link(...)会判断是否为管理员,且自动显示或隐藏。 -
【WordPress美化】 柒比贰(7b2)主题 文章页添加评论锚点 直达评论区
效果如图,也就是点击评论按钮,可以直达评论区,关键代码如下: 这里我启用的是 content-post-style-4.php 这个样式,可以参阅:柒比贰(7b2)主题 文章页分类标签处理, 然后,如上图添加或修改代码,onclick...就是点击事件,'comment-form'也就是评论区的位置,当然你也可以随意定位到那里,是不是很简单。 -
【WordPress美化】 柒比贰(7b2)主题 文章页分类标签处理
如图,默认模板的标签显示样式是在上面,且输出 N 个标签,有点占空间,且不美观,那么这里我希望它挪下来,且只显示一个分类标签, 它默认输出的是和文章列表页同样的标签,可以参考文章:柒比贰(7b2)主题 文章列表页 只显示一个分类。 首先,我启用的是模板中的第四种文章样式,然后定位到 B2 主题的\b2\Modules\Templates\Modules\Posts.php 文件中,定位到 function get_post_cats() -
【WordPress美化】 柒比贰(7b2)主题 摘要文字字数 及底部post_meta处理
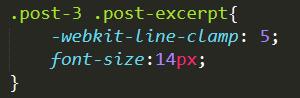
柒比贰(7b2)主题默认主题,限制了 150 个摘要文字,并只显示 2 行,那么怎么解决这个问题呢? 首先,定位到 B2 主题的\b2\Modules\Templates\Modules\Posts.php 文件,大约 1000 行,找到 如图,默认是 150,数字可以根据需求修改。 然后,在 functions.php 文件中,添加如下代码: 其中,350 与上面的设置最好相同。 如果,还是被限制为 2 行,可能还需要修改 CSS 样式, 其中,-webkit- -
【WordPress美化】 柒比贰(7b2)主题 文章列表页 只显示一个分类
首先,在 B2 主题模块设置中,使用开启文章列表样式: 想要修改成如图的文章列表页的样式,那么就不需要输出 N 个分类,那么就需要修改以下几部分内容。 首先打开 B2 主题的\b2\Modules\Templates\Modules\Posts.php 文件,其中 public static function get_post_cats(){...}就是获取当前文章的所有分类的函数,那么就可以搞它了。 其中修改的关键代码如下: 然后根据需求加入 CSS 美化即 -
wordpress非插件实现生成静态缓存文件,自动刷新,提速效率高达100%
为添加自动更新缓存功能,实现发布新文章或者是更新文章之后立即自动刷新缓存。本文代码来自 v7v3.com。 第一步在网站根目录添加 cache.php 文件,内容为: <?php define('CACHE_ROOT', dirname(__FILE__).'/cache'); define('CACHE_LIFE', 86400); //缓存文件的生命期,单位秒,86400 秒是一天 define('CACHE_SUFFIX','.html'); / -
建站手记:本地安装wordpress详解 为建站打下基础
很多建站新手对网站空间、域名、服务器、上传等等概念,搞得有点头大, 这次就来教你怎么在自己的电脑上安装一个 wordpress 练练手,为正式开站打下基础。 前面我们讲解了如何搭建本地 php 集成运行环境,还不会的童鞋可以回顾一下。 有了 php 运行环境,那么我们就可以安装调试我们的网站了。 我的本地网站目录为 E:\phpStudy\WWW\,然后将我们下载好的 wordpress 网站程序放在里面。 如 -
推荐一款简单的PHP集成环境 搭建本地wordpress网站测试平台
前言 PHP 作为目前最流行的网站开发语言,深受广大开发者的喜爱,最主要的是 PHP 免费、开源、跨平台、组件免费,非常强大。 但作为初学者,往往不知道怎么运行一款 php 网站,因为光搭建服务器就要费不少脑筋, 今天就为大家介绍一款免费、纯绿色的 PHP 集成环境,phpstudy 官方网站 http://www.phpstudy.net/ 最新版下载地址:http://www.phpstudy.net/a.php/207.html 建议初学者直接下 -
详解为WordPress后台编辑文章添加shortcode短代码功能技巧
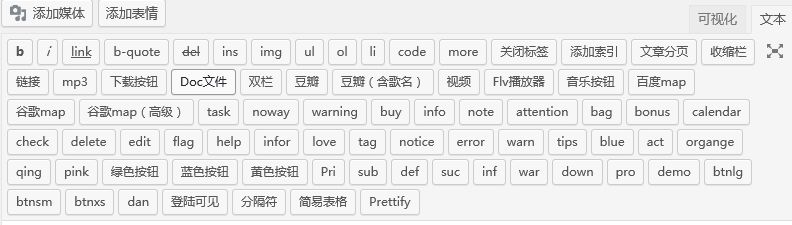
图片预览 短代码说明 话说 wordpress 的文章编辑功能,对于经常折腾的童鞋来说,实在有点蛋疼,可视化界面显得有点中规中矩,文本模式又不够强大,幸好 wordprees 为我们提供了强大扩展功能。 下面我们就来说说 wordpress 文本模式下,添加短代码功能来方便编辑和美化自己的文章。 我们知道网站文章内容的美化,是通过 css、html 等语言代码来实现的,为了避免重复的写代码,于是 wordpre -
本站WordPress主题下载 基于frontopen2 增强优化版
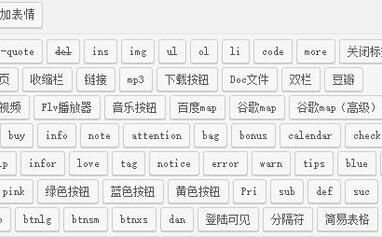
更新内容 1、前台订阅 RSS 可以自定义文字 且可以添加站长相关介绍 如 QQ、微信、微博、QQ 群等; 2、更改首页列表页缩略图显示样式、默认宽高为 300X200、窗体高度为 220; 3、首页列表页缩略图显示方式为特色图 -> 第一张图片 -> 随机图片; 4、增强短代码插件,加入更多样式支持,加入文章添加表情。 5、集成 ajax 登陆支持,但是注册只能是英文,只做测试使用,来自知言 blog。 6、集成 -
建站手记:浅谈建站前的准备工作?
前言 话说学做网站已经 N 年了,但是对网站开发了解的还是皮毛,想要精通还是需要下很大功夫的,唉,只能怪自己学艺不精,此文仅作入门级的探讨,给那些想学习的童鞋一些建议。 想要做个好的漂亮的网站,要学的东西还是很多的,这里列举一下网站建设需要学习那些东西: 网站语言:CSS\HTML\JAVASCRIPT\PHP; 美化工具:PhotoShop\FireWorks; 服务器架设、安防、优化等等相关知识; 进阶 -
更新日记:为主题集成 Google Code Prettify 代码高亮插件
最近因为经常折腾代码,于是找了一圈代码高亮插件,总觉得插件用起来不爽,只是需求一个简单的代码高亮显示,不用劳师动众,能手动解决的,还是自己搞,最后锁定 Google Code Prettify,纯 JS+CSS,绿色简洁,使用起来也很简单。 效果演示 function remove_image_size($sizes) { unset( $sizes
有新私信
私信列表
搜索
❯
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:已经过期,无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!