-
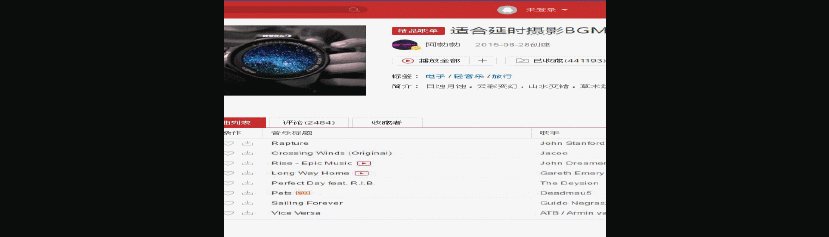
【Mr.R出品】零基础学aarido编程:03 HTMLayout – 精仿网易云音乐UI v1.7
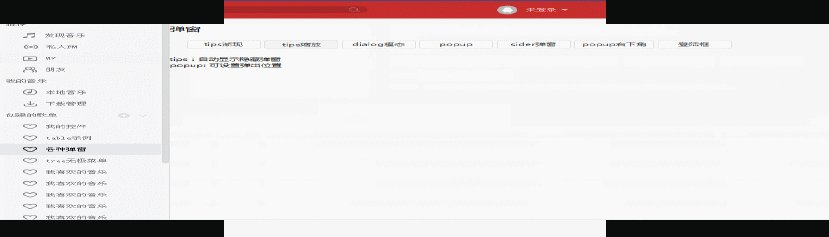
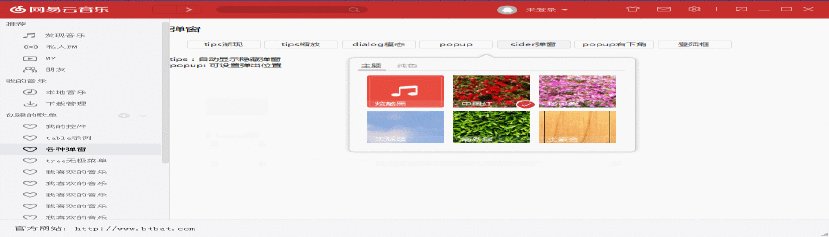
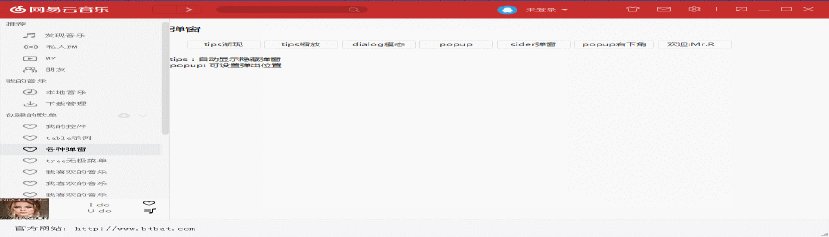
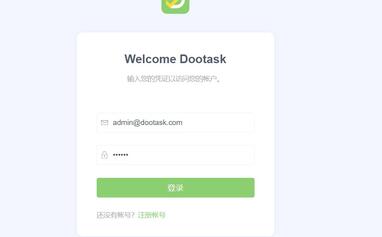
HTMLayout – 精仿网易云音乐 UI : 更新内容: v1.6 添加控件样式 添加各种弹窗 修复 bug v1.4 加入 tips 提醒弹窗 自动显示隐藏; 详情:https://www.btbat.com/1078.html v1.3 更新侧边栏折叠功能 更新侧边栏添加列表功能 重写了几个控件的默认样式 v1.2 修复弹窗定位问题; msg 弹窗自适应高度; 换肤支持; 各种弹窗演示 默认界面 支持换肤 默认两套皮肤 登陆弹窗 换肤 -
基于Windows安装Docker部署DooTask开源项目管理工具
部署环境 Windows 10 20H2 专业版 安装 Hyper-V Windows10 中进入控制面板 -> 程序和功能 -> 启用或关闭 Windows 功能 -> 勾选Hyper-V -> 确定,耐心等待安装完成。 PS:Hyper-V 是微软开发的虚拟机,类似于 VMWare 或 VirtualBox,仅适用于 Windows 10。这是 Docker Desktop for Windows 所使用的虚拟机。但是,这个虚拟机一旦启用,QEMU、VirtualBox 或 VMWare Workstation 15 及以下版 -
基于群晖部署DooTask开源项目管理工具,安装问题及解决、项目模板修改~
部署环境: 群晖DS920+,DSM 7.0.1-42218,群晖自带Docker,Dootask-0.5.17。 群晖部署 Dootask-0.5.17 一、首先安装群晖自带Docker套件,然后开启群晖自带SSH登录。 二、用 SSH 软件登录群晖,运行sudo -i命令开启 root 权限, 根据 dootask 部署要求,先检查 Docker 和 docker-compose 版本。 命令: docker --version docker-compose --version 三、下载 dootask-0.5.17.zip 克隆方式 -
零基础学aarido编程:02 HTMLayout – 自定义msgbox对话框
今天尝试做了个 HTMLayout 的自定义 msgbox 对话框,并做了封装,下面就来看下实际效果吧! 说明: HTMLayout 提示内容、标题内容 均支持 html 代码,大家可以充分发挥想象力。 版本二: 修改自动延时弹窗为 tips 模态弹窗,增加关闭按钮 版本一: 本实例提供了 3 种弹窗模式,并且都有返回值,方便调用 第一种:直接调用 win.msgbox 也就是 windows 系统机制提供的对话框。 第二种:用 h -
基于宝塔部署DooTask开源项目管理工具,安装问题及解决!!!
测试环境: CentOS 7.6.1810 x86_64(Py3.7.9) 宝塔 Linux 面板 7.8 正式版 安装步骤 1、CentOS系统安装(自行百度) 2、宝塔安装(参考宝塔官网) 3、进入宝塔商店,安装Docker管理器 3.9,其他根据自行选择安装。 4、安装pip工具 自动安装:yum install python-pip -y 手动安装:wget https://files.pythonhosted.org/packages/0b/f5/be8e741434a4bf4ce5dbc235aa28ed0666178ea8986ddc10d0350 -
零基础学aarido编程:01 - aarido桌面对话框(winform)程序初识!
哥,其实对于编程并不精通,同时也学的很杂,比如:汇编、C 语言、Python、PHP 等等,都是入门级的,高手们可以略过,写得不好请多多指教! 我只是想很多新手,也和我一样,想可以自己写写小程序,找个简单,易上手,快速,高效的开发工具玩玩,于是哥找到了 aarido(原 AAUTO), 之前也没关注过,没想到 aarido 发展的历史也有好几年了,咋一看名字还以为和 AutoIt 很像,不可否 -
【Mr.R出品】05:HTMLayout 纯CSSS! TIPS弹窗 自动显隐
特性:纯 CSS & CSSS!打造; 支持更换图标、文字等; 自动显示 2 秒后自动隐藏; 非常适合做提示信息框; import win.ui; mainForm = win.form(text="tipsbox by Mr.R";right=759;bottom=469;) mainForm.add() import web.layout; import web.layout.behavior.windowCommand; wbLayout = web.layout( mainForm ) wbLayout.html = <!doctype html> <style type=&q -
零基础学aarido编程:01 界面渲染引擎 HTMLayout - 基础窗口
import win.ui; var winform = win.form(text="HTMLayout 窗体";right=599;bottom=399;parent=...) winform.add() import web.layout; //载入 Htmlayout var wbLayout = web.layout( winform) //将 Htmlayout 载入窗体 winform.show(); //显示窗体 win.loopMessage(); //消息循环 这是一个最基本的 HTMLayout 窗体生成代码,我们可以看到主界面的最大化、最小化等还是沿袭 winf -
【Mr.R出品】零基础学aarido编程:04 HTMLayout – 精仿网易云音乐UI 制作心得
一直想找个做桌面前端 UI 的东西,都没有找到一个简单易用的,偶然发现了 HTMLayout,非常叼! 本人学习 HTMLayout 也不过 10 天时间,从着手开发“精仿网易云音乐 UI”也不过一个礼拜时间, 可想而知 HTMLayout 有多么的简单易用!当然本作品也只是初学作品,希望给大家带来参考! 以下是本人一些浅显的学习心得,高手掠过: HTMLayout 是以 HTML \ CSS \ CSSS! behavior 为基 -
零基础学aarido编程:04 – aarido桌面对话框(winform) – 代码学习
代码的学习,让很多童鞋感到很头疼,确实代码也是最核心的内容, 下面只是通过之前的内容,来简单讲解一下代码的流程。 import win.ui;//导入 winform 界面库 /*DSG*/ winForm = win.form(text="第一个窗口";right=759;bottom=469;border="none") winForm.add( btn={cls="button";text="这是按钮控件";left=68;top=160;right=200;bottom=216;z -
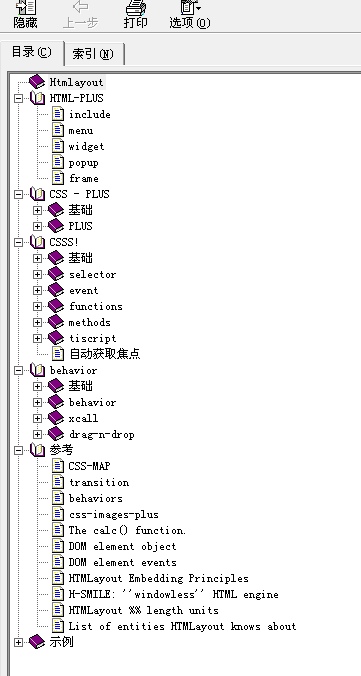
HTML 的轻量级渲染引擎(HTMLayout)特性说明文档
述 Mx3 使用的界面引擎是基于 HTML 的轻量级渲染引擎(HTMLayout). 修改 HTMLayout 的界面与修改网页一样方便灵活. 此界面引擎基于 HTMLayout 开发, 关于 HTMLayout 的更多信息请访问以下网站: http://www.terrainformatica.com/htmlayout/main.whtm 相关演示可以下载 HTMLayout 的 Demo 文件包查看: http://www.terrainformatica.com/htmlayout/HTMLayoutDemo.zip (下载后解压. 启动 bin\ -
零基础学aarido编程:02 - aarido桌面对话框(winform)程序 - 第一个窗口
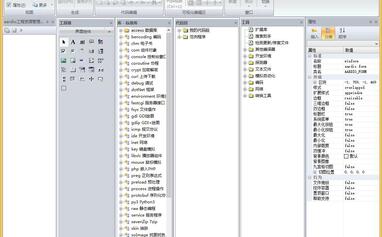
根据上一节的学习,现在我们通过一个最基本的窗口,来学习 aardio 的基本内容。 通过设计视图可以看到,我们已经去掉了其他控件和无关的东西,使之代码最为精简。 PS:在“设计视图”界面,aardio 右边的“属性”窗口提供了“当前控件”的众多选项。大都很好理解,大家可以逐一测试! import win.ui;//导入 winform 界面库 /*DSG*/ winForm = win.form(text="第一个窗口";right=759 -
零基础学aarido编程:03 – aarido桌面对话框(winform) - 第一段代码
通过上一节,我们创建的按钮控件,点击并没什么反应,这一节,我们得让他做出点反映。 可以通过“右键--按钮控件--响应命令”,也可以“双击按钮控件”,进入代码页,添加控件响应代码。 import win.ui;//导入 winform 界面库 /*DSG*/ winForm = win.form(text="第一个窗口";right=759;bottom=469;border="none") winForm.add( btn={cls="button";text=" -
22.【Mr.R出品】htmlayout的CSS BOX模型盒子 学习利器
软件简介 基于很多童鞋对 CSS 模型盒子的难以入门,特此放送这个小工具给拿去玩! 特性: 支持 BOX 盒子编辑和实时预览; 支持 CSS2.1 & Htmlayout 全部样式; 支持 BOX 盒子源码编辑和实时预览; 更多功能等你来发现... 下载地址 相关截图 -
20.htmlayout & Aardio 按钮事件实现方法总结(6)
import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm //关键是在第二个参数里指定 _HL_HANDLE_METHOD_CALL 以捕获所有函数调用事件 ,0x80000000/*_HL_DISABLE_INITIALIZATION*/ | 0x200/*_HL_ -
11.HTMLayout behavior 大全
这是能找到的最全的 htmlayout behavior 了,如有遗漏欢迎补全!!! behavior:none behavior:gird //网格控件 behavior:sortable-grid behavior:virtual-grid behavior:sample-data-source //virtual-grid 数据源 behavior:colum-resizer // table 列宽调整 table 标记内可以使用 fixedrows="1"指定首行不随滚动条移动 behavior:tree //树形视图控件 behavior: tree-checkmarks; -
15.htmlayout 实现skin换肤功能!
在 htmlayout 的 css 中支持自定义 CSS 常量,这给我们做界面设计带来了更多可能。 了解过 less 的童鞋,应该对 CSS 常量定义非常熟悉。 需求分析:更换皮肤一般是需要改变界面的颜色、图片、样式, 而在 htmlayout 中绝大部分内容都可以使用 css 来控制,非常酷! 步骤: 首先我们来建立一个 red.css,用来存储红色皮肤需要的样式: @const BGROUND: RED; //定义背景色 -
17.htmlayout & Aardio 按钮事件实现方法总结(3)
import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; import process; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm ) if( _STUDIO_INVOKED ){ //开启 layout 调试 import web.layout.debug; wbLayout.attachEventHandler( web.layout.d -
16.htmlayout & Aardio 按钮事件实现方法总结(2)
实例代码: import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; import process; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm ) if( _STUDIO_INVOKED ){ //开启 layout 调试 import web.layout.debug; wbLayout.attachEventHandler( web -
NSIS制作安装文件全攻略(二)
; 头文件 !include "MUI.nsh" !include "Sections.nsh" !include "LogicLib.nsh" ; 宏定义 !define STR_AppName "易极 OA 协同办公系统" !define STR_Version "1.0" !define STR_Publisher "亿级空间" !define STR_HomepageUrl "http://www.eg-oa.com" !define REG_AppBase "Software\EgOA" !define RE
有新私信
私信列表
搜索
❯
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:已经过期,无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!