简评:人人都是设计师,不论生活还是工作,对于美,对于色彩,我们应予以孜孜不倦的追求。
不论你是否从事设计,都应该看看本文,因为核心说的不是颜色,而是美。
红·白·蓝 | 人人都该知道的调色板 8 原则
人机交互存在大量的 UI 图形元素,颜色在至关重要。正如皮埃尔·伯纳德所说:
Color does not add a pleasant quality to design — it reinforces it.
在设计时,无限的颜色方案供我们选择,而通常也因为太多的颜色,到致我们难以抉择。
本文,介绍八种基本规则,帮助读者玩转色彩。
1.限制色彩数量
驭色之道,亦为平衡之道。色彩越多,越难平衡。
根据多伦多大学的研究,人们使用 Adobe Color CC,最喜欢用简单的颜色组合,多为两种或三种配色。所以建议你的配色方案最多支持三种基色,这样会获得更好的效果。
如果你需要调色板以外的颜色,请使用渐变和渲染。
※ 如何创建一个方案
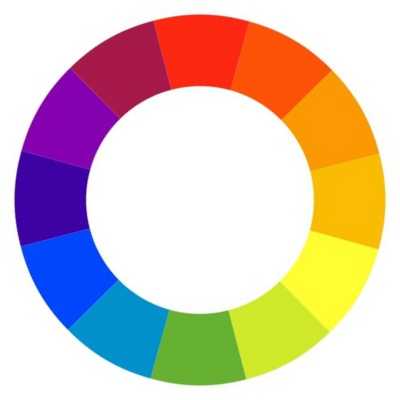
如何选择颜色?色轮可以帮助你。

网上有许多预设好的配色方案,很适合初学者:
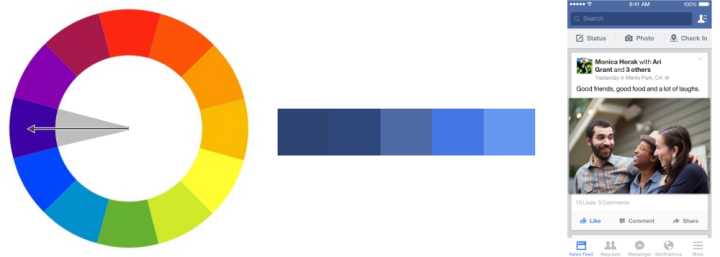
Monochromatic — 单色:最简单的方案,因为它们都是采用相同的颜色,但包括色调,色调和色调的变化。这个配色,能产生舒缓的效果。

(单色方案对眼睛很友好,正如你在 Facebook 的例子中可以看到的,该方案看起来干净而优雅)
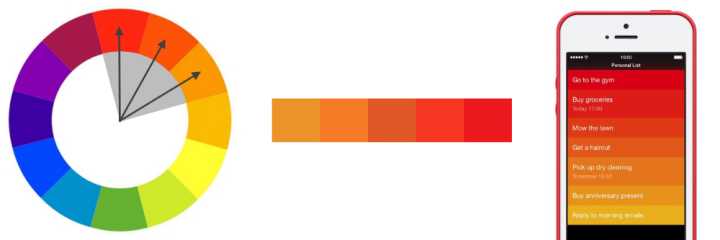
Analogous — 临色:一种颜色用作主色,相邻颜色辅助,用于丰富方案。这种配色方案容易产生疲惫感,诀窍在于颜色的梯度,色彩的差别表达不同的状态。

(Clear App:色彩的深浅表达代办事项的优先级)

(Calm App:用临色构筑整体情绪)
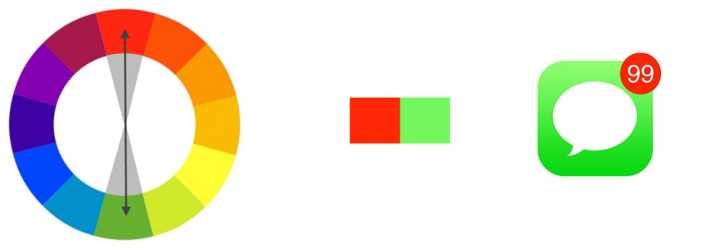
Complementary — 互补:此方案包含两种对比强烈的颜色。该方案用于吸引用户的注意。此方案要注意主色和从色的选择。例如满眼的绿色中,一点红将脱颖而出。

(互补是脱颖而出的最简单的方法)
- Custom — 习惯:创建一个习惯的配色方案没有大家想想的那么难。诀窍就是,只需要在其他中性的调色板(例如一些传统的单色方案)中添加明亮的色调,这会让新的方案很醒目。

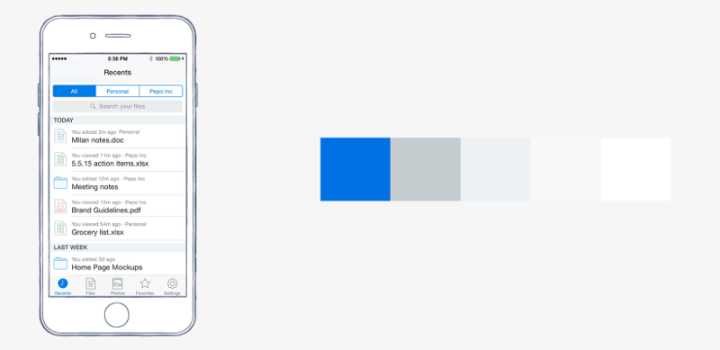
(Dropbox:结合了白色、灰色和蓝色)
2.接受自然的馈赠
最好的颜色组合来自大自然。为什么?
因为这些方案看起来很自然。想得到启发?我们只需要环顾四周。
如果你在日常生活中看到特别美丽或醒目的色彩,请尝试创建一个方案。
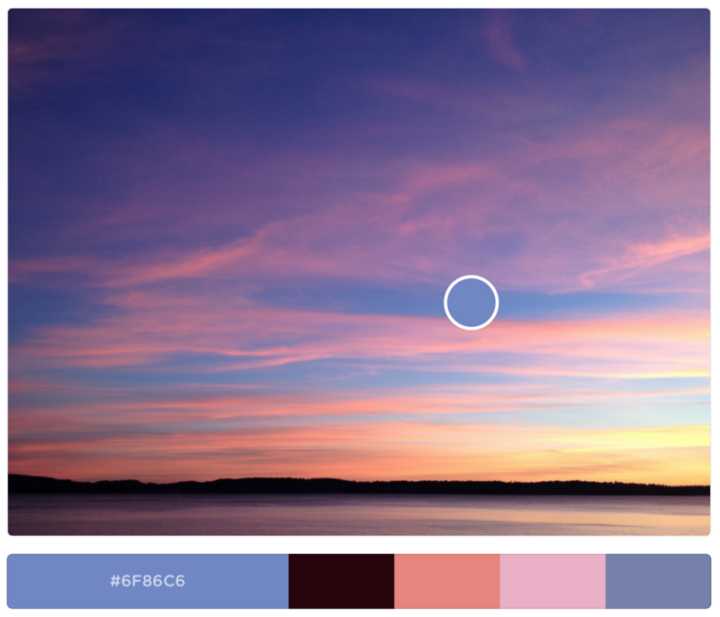
只需拍摄一个美丽的时刻,并从中提取颜色创建方案。

3.遵循 60-30-10 规则
这是一个经典的装饰规则,可以帮助你轻松地将配色方案放在一起。
60%,30%,10% 的比例是为了平衡任何空间中使用的颜色。
这个概念是非常简单的使用:60% 主色调,30% 次要颜色,10% 重点色。

(60 主色,30 次要色,10 点睛的重点色,视线很容易从整体过渡到重点色的焦点上)
4.先做灰度设计
颜色设计非常有趣。但是再设计颜色之前,先强制自己设计灰度。以灰度梯度构建应用 App 的原型,并将其用作基准。在添加颜色之前,以灰度设计,让你更专注于间距和布局等元素。

5.避免使用纯黑
在现实生活中,纯黑色几乎不存在。我们周围的所有黑色物体都有一些光线反射,这意味着它们不是真正的黑色,它们是深灰色的。

(一只黑狼,皮色是深灰色而不是黑色)
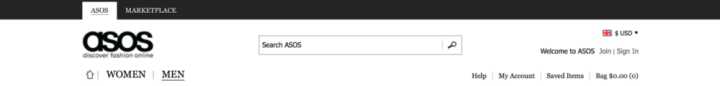
纯黑色会过于显眼,也会让人觉得不自然。许多 App 的黑色不是真的黑,而是深灰色,比如 Asos 的顶部并不是 #000000,而是#242424。所以记得给你的颜色加一点饱和度。

6.对比的重要性
颜色是引导视觉的工具。你如果想要吸引用户注意力,那就要靠对比来脱颖而出。重要内容或者关键元素,需要高对比色来突出。

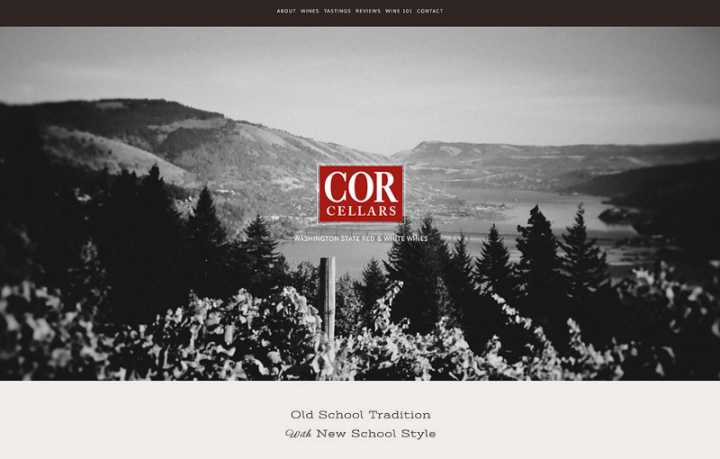
(对比度使得该区域与屏幕的其余部分产生反差)
简评:人人都是设计师,穿衣搭配,绘画设计,
这是一个众所周知的事实,颜色具有固有的意义,可以引起情绪。这些含义将直接影响到用户感知产品的方式。
当我们构建配色方案时,我们需要思考颜色对于感知层面的影响。
红、橙、黄
红色:强大、激情、危险、重要。红色是极其刺激的颜色,想着这力量、速度,能量。红色已经被证明能够增加血液循环和促进新陈代谢。这就是为什么人们看到红色,他们会增加阅读速度。红色能够抓住用户的注意力,或突显出某个元素。
黄色:快乐,友善,刺激,注意力。黄色是一种非常多才多艺的颜色,浅黄色与太阳相关联,因此对于传播具有积极性和温暖度。黄色的深色(如金色)给人的印象是复古和年龄。这些较深的色调通常与永恒和智慧有关。
橙色:嬉戏、活力、吸引力、便宜。橙色是一种温暖而充满活力的颜色。充满精力,为用户创造温馨感。一些研究表明,橙色代表着廉价。

绿、蓝、紫
绿色:自然,安全,新鲜。绿色反映了环保主义和自然接近的感觉。它也意味着增长,这就是为什么它经常与业务相关联。绿色意味着对或错。
蓝色:平静,负责任,值得信赖,可靠。蓝色常常与平静和放松的情绪相关联。它也与实力和可靠性相关联,给人以信任和敬业精神。蓝色预示着内心的安全感。这就是为什么你可能会看到银行和技术企业使用这种颜色。社交媒体巨头如 Facebook,Twitter 和 LinkedIn 都在网络上使用蓝色的蓝色。
紫色:豪华,神秘,浪漫,灵性。历史上与皇室相关联,紫色暗示了产品是高端的。

粉、黑、白、灰
粉色:女性,天真,青春。粉红色以其女性气质而闻名。
黑色:强大,复杂,神秘,深邃。黑色比其他颜色(包括红色)吸引更多的注意力。这就是为什么它最常用于文字和强调。
白色:纯洁,健康,干净,无辜。白色可以突出周围的其他颜色,白色作为次要颜色,很受欢迎。
灰色:中性,正式,复杂,素写。灰色代表中立,它可以承担黑色或白色的特征。当用作原色时,会给人以正式的印象。

请注意,颜色的含义可能因文化和情况而异。
8.无障碍设计
无障碍是设计色彩时候的重中之重。今天的产品必须要服务所有人,所 - 有 - 人。
※ 颜色应该对所有人友好
大约 8% 的男性和 0.5% 的女性会受到某种形式的色盲影响。相当于 12 名男子中有 1 名,200 名女性中有 1 名色盲。虽然有多种形式的条件,但是红/绿色盲是最常见的。患有这种形式的色盲的人无法区分红绿。

(左侧是正常人眼中的调色盘,中、右图是红绿色盲眼中的调色盘)
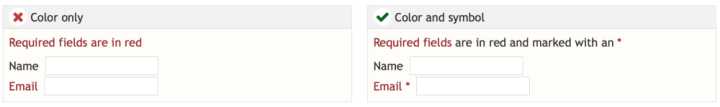
所以,使用多种视觉线索来传达产品中的重要状态很重要。除了颜色之外,还可以使用笔画,指示符,图案,纹理或文字等元素来描述动作和内容。

(不只是颜色来传达,还要其他的图形来辅助)
※ 避免文字低对比度
对比是色彩理论中至关重要的一个领域。当在文本中使用颜色时,请注意,将两个颜色相对较低的两种颜色放在一起可能会使文本难以阅读。

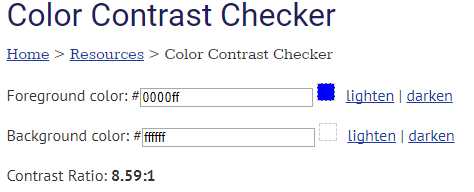
检查对比度,以确保背景和前景颜色与色盲人或视力低的人具有足够的对比度。
对比度表示颜色与另一种颜色的差异(通常写为 1:1 到 21:1)。这两个数字之间的差值越大,颜色之间的相对亮度差越大。W3C 建议对文本文字和图像文字的对比度如下:
- 与其背景相比,小文本的对比度应至少为 4.5:1。
- 大文本(14 pt bold/18 pt regular 和更粗)应该具有至少 3:1 的对比度与其背景。
好消息是,你不必手动检查。使用颜色对比度检查器,只需点击几下就可以检查颜色组合。

彩蛋:UX 设计师的基本工具
为了使事情变得更简单,我还将提供一些选择调色板的最佳工具。
Adobe Color CC(以前称为 Kuler),查找、修改和创建配色方案的好工具。调色板上的每种颜色都可以单独修改,或者选择作为基本颜色,只需点击几下。调色板可以保存并添加到 library,还有一些由社区在网站上创建的优质配色方案。
当你想对其他设计师使用特定颜色进行视觉研究时,请到 dribbble.com/colors 并选择所需的颜色。
MD 指南提供了一个梦幻般的调色板,可用于图示或开发你的产品。该调色板中的所有颜色均设计为相互协调的色调。
ColorZilla 是 Google Chrome 和 Mozilla Firefox 的扩展程序,其中包含一系列与颜色相关的工具,包括颜色选择器,CSS 渐变生成器和调色板浏览器。
Coolors 是一个强大的工具来创建多彩多姿的方案。可以简单地锁定所选颜色,然后按空格键生成新的调色板。这个工具很酷的东西是,你不仅仅只有一个结果,只需修改参考点就可以接收几种配色方案。
我个人最喜欢的创建配色方案之一是使用照片。该工具可以上传图像并从中进行调色。
※ Adobe Photoshop 中的色盲模拟模式
使用 Photoshop,可以测试设计的可访问性。只需去 View > Proof Setup,然后可以选择两种类型(Protanopia 型或 Deuteranopia 型)。
※ NoCoffee Vision Simulator for Chrome
为了防止设计中的无障碍问题,在设计时自己体验色盲是个好主意。NoCoffee Vision Simulator 可用于模拟任何色差缺陷和低视力条件。例如,使用「颜色缺陷」设置「Deuteranopia」,就可以灰度查看网页。让我们可以站在色盲者的角度去思考。















谢谢分享,学习学习~