
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
修改数据={cls="button";text="修改数据";left=62;top=201;right=167;bottom=240;z=1};
删除数据={cls="button";text="删除数据";left=62;top=284;right=169;bottom=324;z=3};
增加数据={cls="button";text="增加数据";left=62;top=242;right=166;bottom=279;z=2}
)
io.open()
import web.layout
var wb = web.layout( winform )
var ul = /**
<? var data = ...; ?>
<ul>
<? for(i=1;#data;1){ ?>
<li>
<?= data[i] ?>
</li>
<? } ?>
</ul>
**/
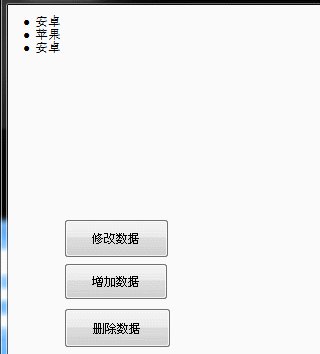
data = {"安卓";"苹果";"安卓";} //测试数据
wb.html = string.loadcode(ul,data)
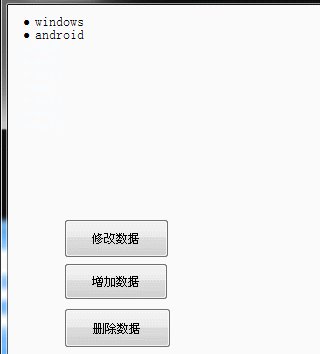
winform.修改数据.oncommand = function(id,event){
data ={"windows";"android"}
wb.html = string.loadcode(ul,data)
}
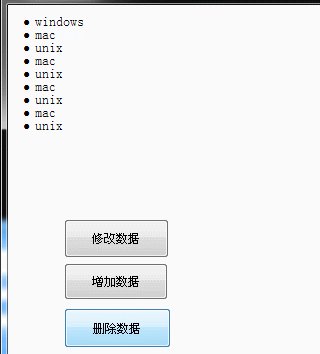
winform.增加数据.oncommand = function(id,event){
data1 ={"mac";"unix"}
data = table.concat(data,data1)
wb.html = string.loadcode(ul,data)
}
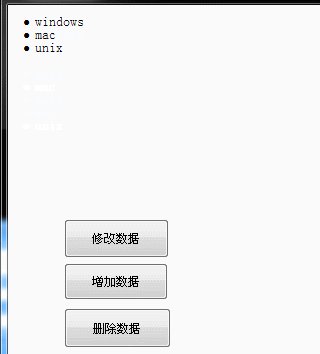
winform.删除数据.oncommand = function(id,event){
value = table.remove (data ,#data)
wb.html = string.loadcode(ul,data)
}
简单说明:
html 中的 为自定义变量,用于载入展示数据,
通过 string.loadcode(ul,data) 载入变量。
可以有多个变量,例如:
string.loadcode(ul,data,path,name)
















