今天尝试做了个 HTMLayout 的自定义 msgbox 对话框,并做了封装,下面就来看下实际效果吧!
说明:
HTMLayout 提示内容、标题内容 均支持 html 代码,大家可以充分发挥想象力。
版本二:

修改自动延时弹窗为 tips 模态弹窗,增加关闭按钮
版本一:

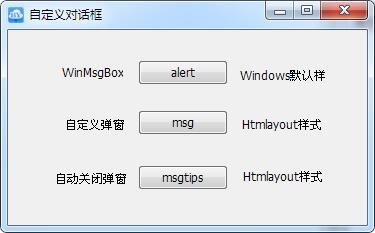
本实例提供了 3 种弹窗模式,并且都有返回值,方便调用

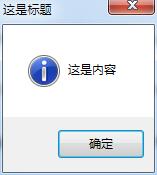
第一种:直接调用 win.msgbox 也就是 windows 系统机制提供的对话框。


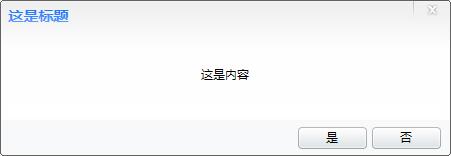
第二种:用 htmlayout 定制的仿 msgbox 对话框,有 3 种模式可选。

第三种:用 htmlayout 定制的弹出提示框,并且会在指定时间内自动关闭。
调用代码说明
import tipsbox //载入自定义窗口库
mainForm.alert.oncommand = function(id,event){ //弹出 msgbox
msg = tipsbox.alert("这是内容","这是标题")
//按钮事件触发
if(msg == true){
process.execute(url);
}else{process.execute(homepage);}
}
mainForm.msg.oncommand = function(id,event){ //弹出自定义 msgbox
//自定义弹窗 参数(信息,标题,父窗口,按钮模式,按钮图片,宽,高)
//按钮显示模式 默认:确定 1、确定&取消 2、是&否
//按钮显示模式 默认:不显示 1、warning 2、error 3、question 4、OK
//宽高 默认 450px,155px
msg = tipsbox.msg("这是内容","这是标题",mainForm,2) //返回值 ok yes no cannel
//按钮事件触发
if(msg=="ok" || msg =="yes"){
process.execute(url);
}else{process.execute(homepage);}
}
mainForm.msgtips.oncommand = function(id,event){ //弹出 延时 box
//自定义 延时自动关闭 窗口 参数(信息,延时,宽,高)
msg = tipsbox.msgtips("延时 2 秒自动关闭",2000,300,120)
//按钮事件触发
if(msg == true){
process.execute(url);
}else{process.execute(homepage);}
}
下载地址
[fanctdl filename="HTMLayout 自定义对话框" filesize="0.75" ]
下载地址:版本一:4yau | 版本二:k59t | 捐助我们
[/fanctdl]

















继续学习
继续学习
看下怎么样
这个整的挺好的
gdhghgdf
看看
这个整的挺好的
厉害了
好,感谢
可以!
可以的
very good
xzc
很好
sds