
通过上一节,我们创建的按钮控件,点击并没什么反应,这一节,我们得让他做出点反映。
可以通过“右键--按钮控件--响应命令”,也可以“双击按钮控件”,进入代码页,添加控件响应代码。
import win.ui;//导入 winform 界面库
/*DSG{{*/
winForm = win.form(text="第一个窗口";right=759;bottom=469;border="none")
winForm.add(
btn={cls="button";text="这是按钮控件";left=68;top=160;right=200;bottom=216;z=1}
)
/*}}*/
winForm.btn.oncommand = function(id,event){ //自动生成的按钮响应函数
winForm.msgbox( "hello world" ); // 手动写的第一段代码程序,弹出一个 windows 消息窗口,并显示指定的内容!
}
winForm.show() //显示窗口
return win.loopMessage(); //进入消息循环
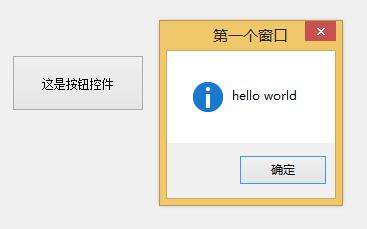
好了,可以运行(F5)试试,点击按钮看看效果!

winForm.btn.oncommand = function(id,event){
winForm.close(); //修改后的代码
}
好了,返回代码设计窗口,修改 winForm.msgbox( "hello world" ); 这段代码为 winForm.close();,在运行,试试效果!
基于前三小节的内容,大家应该对 aardio 的桌面程序设计,有个大概基础的了解,作为一个轻量级的开发程序,aardio 的功能还是很强大的,
越往后的内容,涉及的代码内容越多,想要学好任何一个程序或语言,一些基本功还是要修炼的!!!
















